Tuto 36
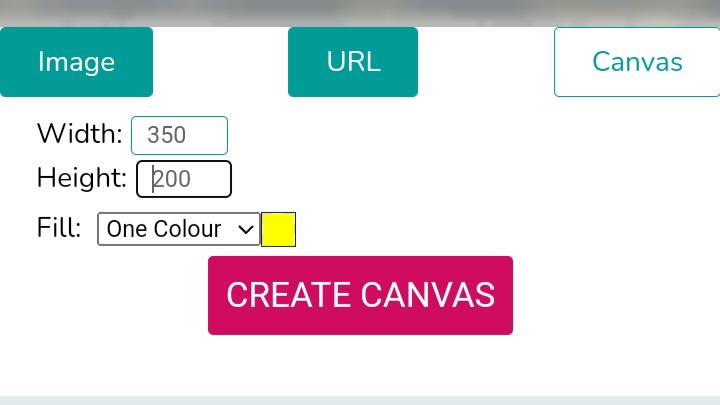
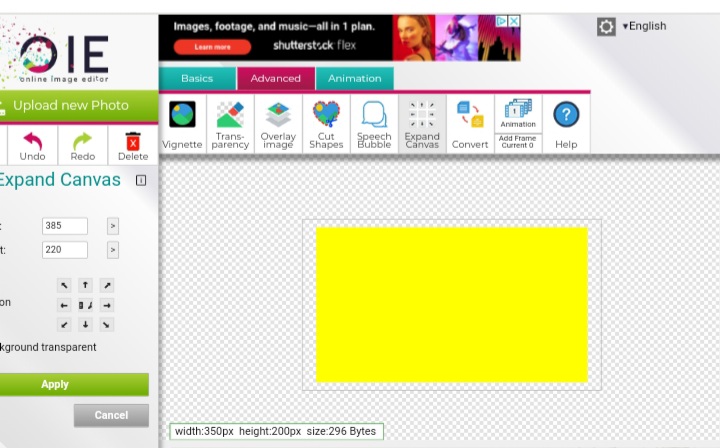
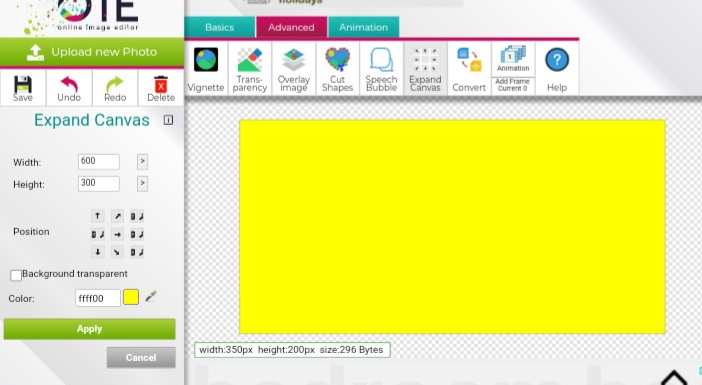
Para nuestro siguiente tutorial vamos a crear un lienzo/Canvas de 350×200, relleno de un color que va a ser el amarillo.
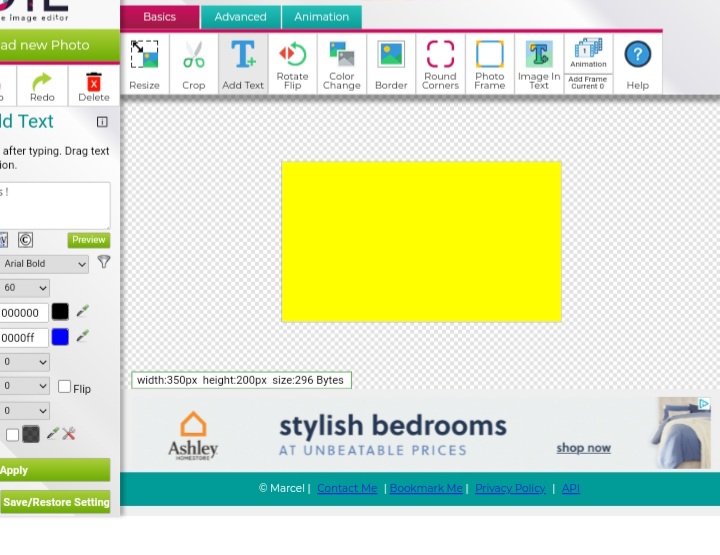
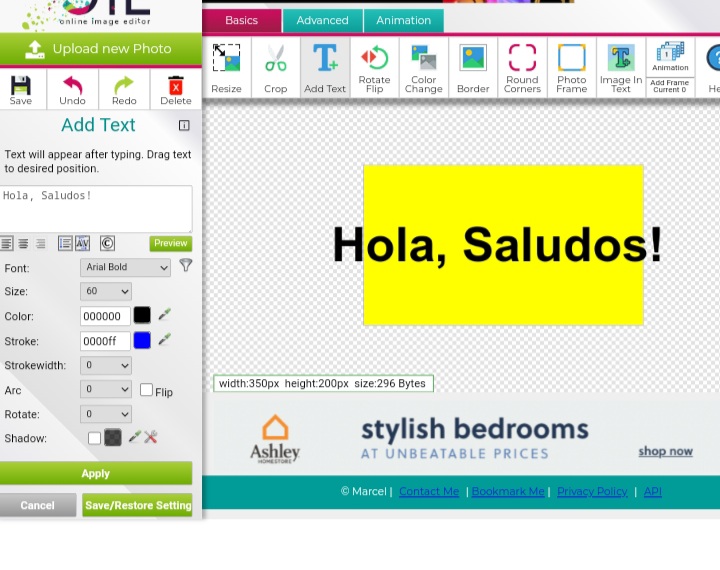
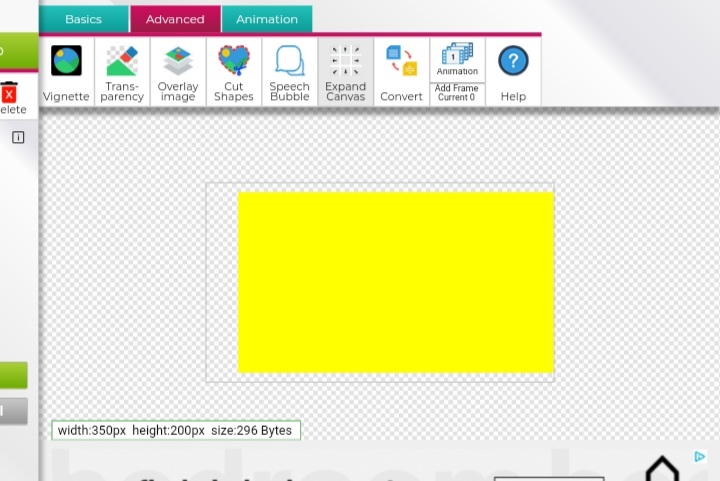
Y asi se ve una vez creado el lienzo.
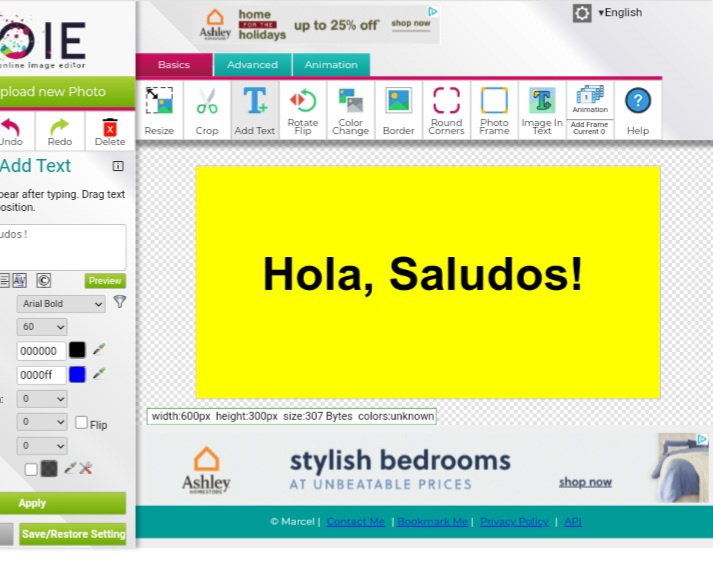
Ahora vamos a suponer que le vamos a poner texto, yo le puse “hola, saludos!” Pero que creen? No cabe el texto esta muy PEQUEÑO el lienzo!
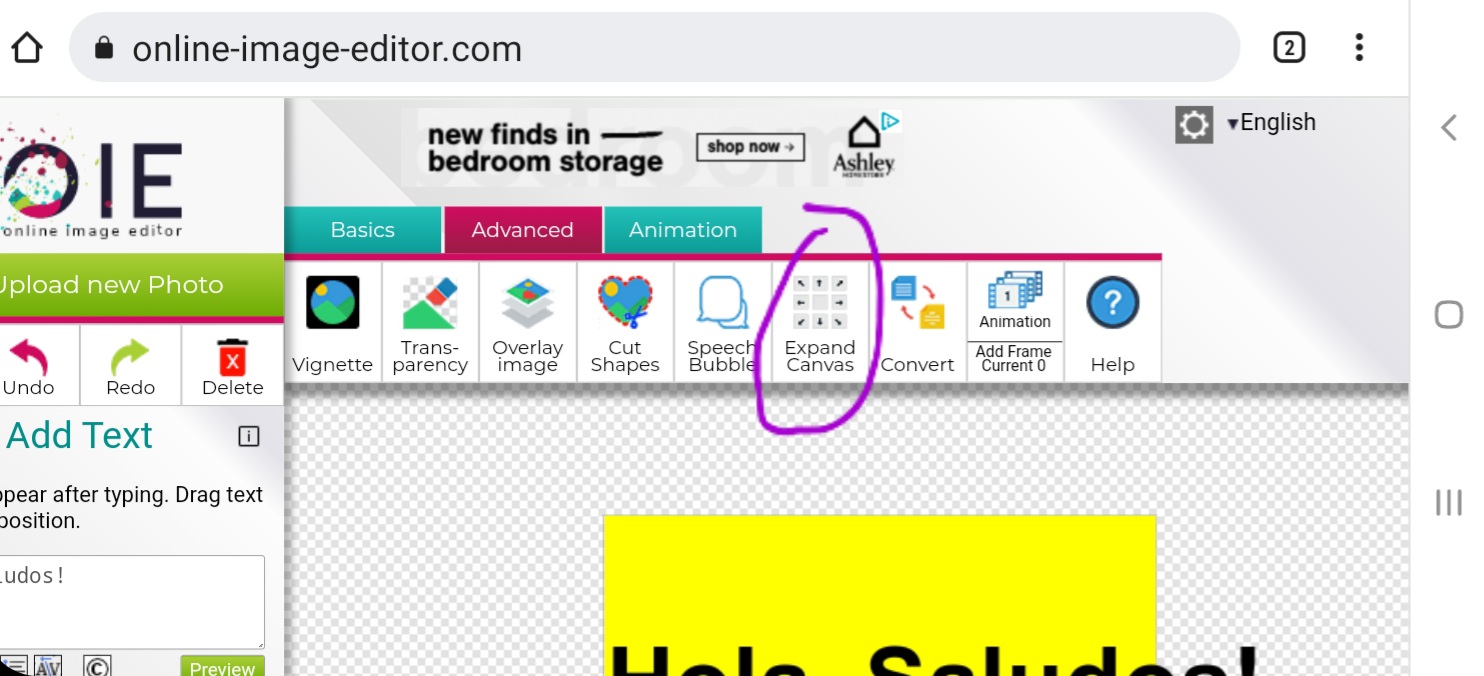
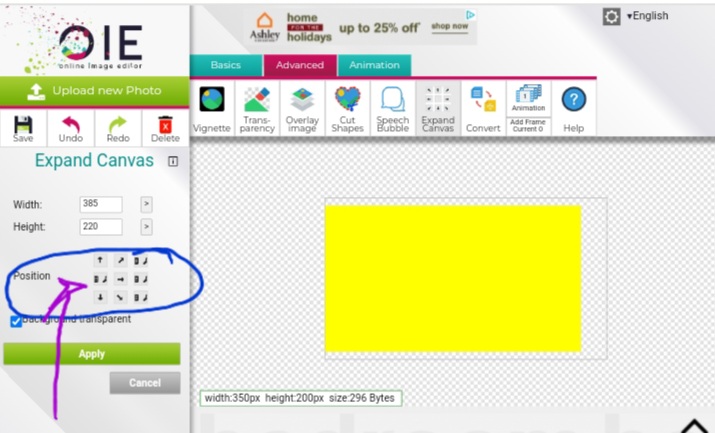
Que haremos? Podriamos borra todo y empezar de nuevo O usar la 6ta opcion bajo la pestaña de avanzado. Se llama “Expand Canvas” (circulo morado)
Que es expand canvas? Es cuando aumentamos (hacemos mas grande) nuestro lienzo/canvas. El lienzo/canvas no solo se le llama a el que creamos tambien se le llama a el tamaño de algun imagen que estamos editando.
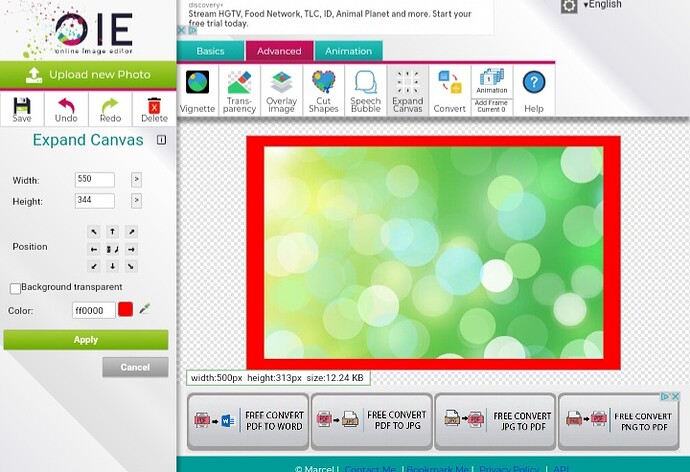
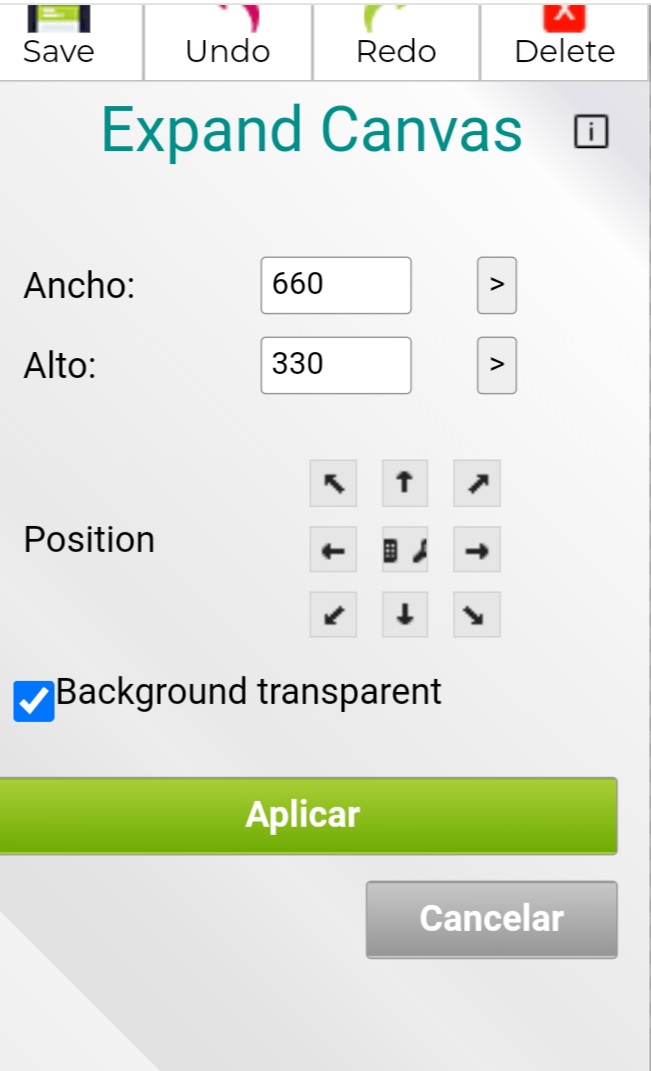
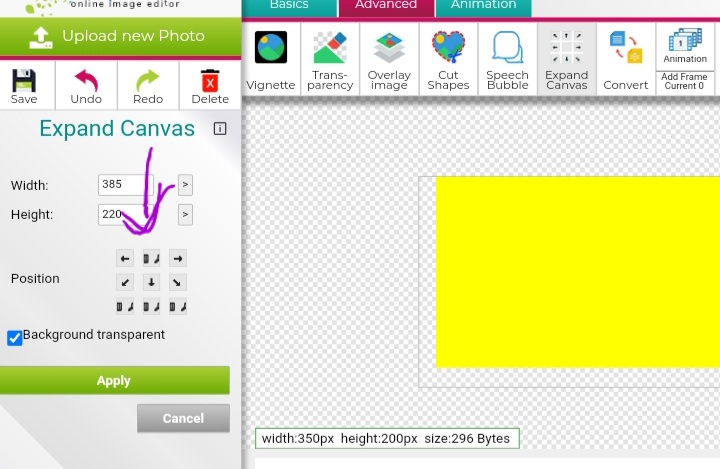
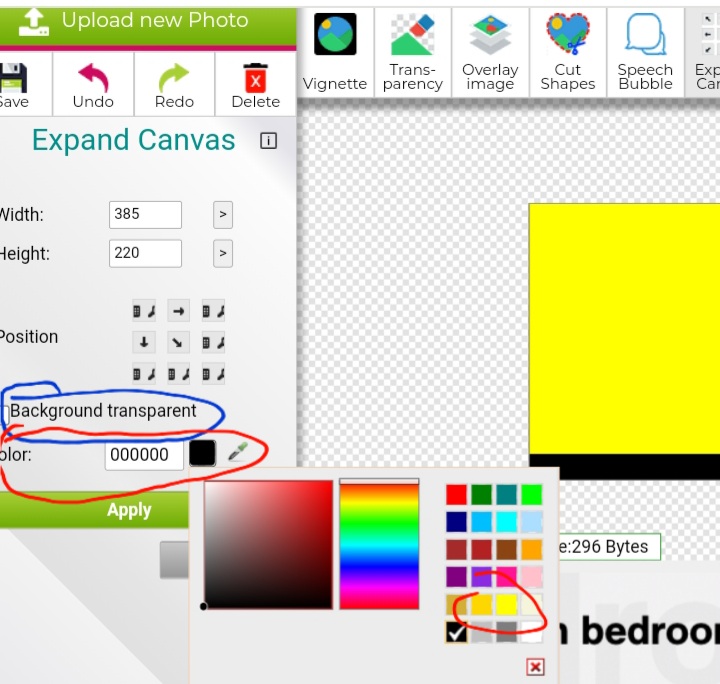
Al presionar esta opcion, nos van a salir varias opciones en el lado izquierdo y ademas aparece un rectangulo mas grande (transparente) alrededor de nuestra imagen.
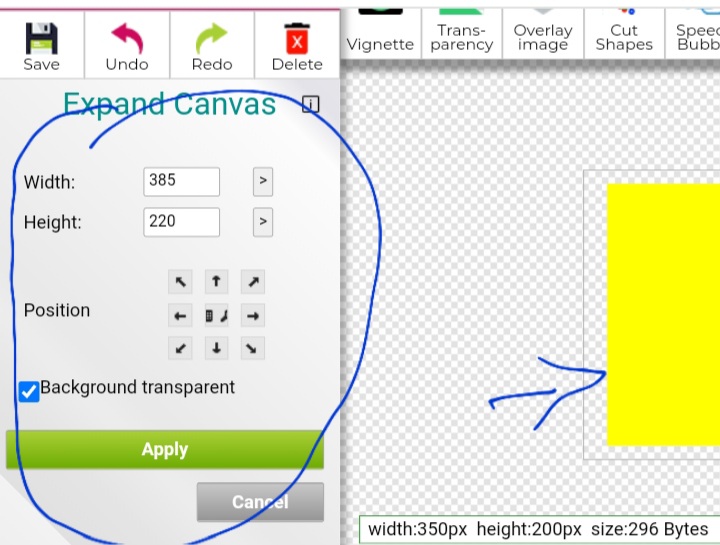
Las opciones que nos salen son.
Height/Alto
Width/Ancho
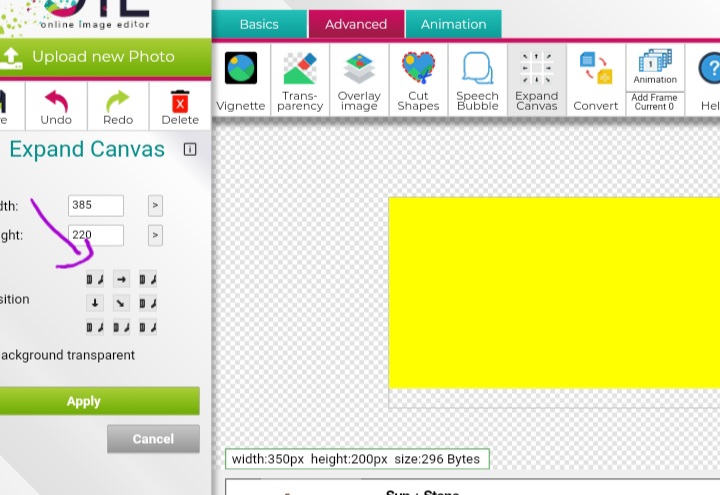
Position/pocision
Transparent background
Apply/Aplicar
Cancel
En español
Como haremos mas grande el lienzo?
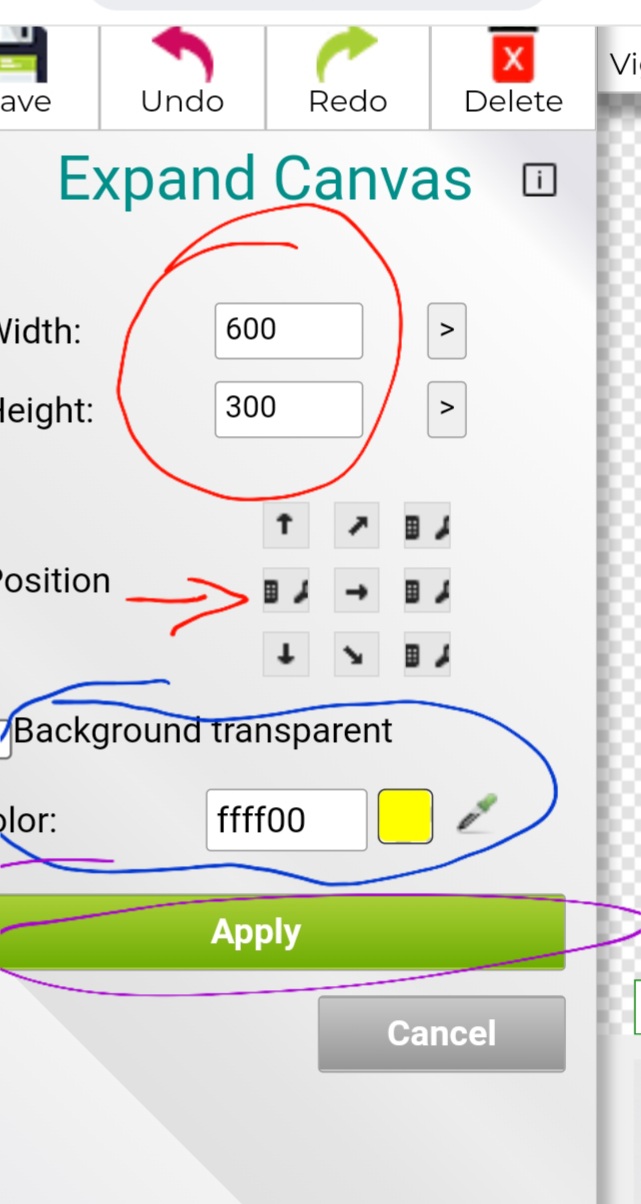
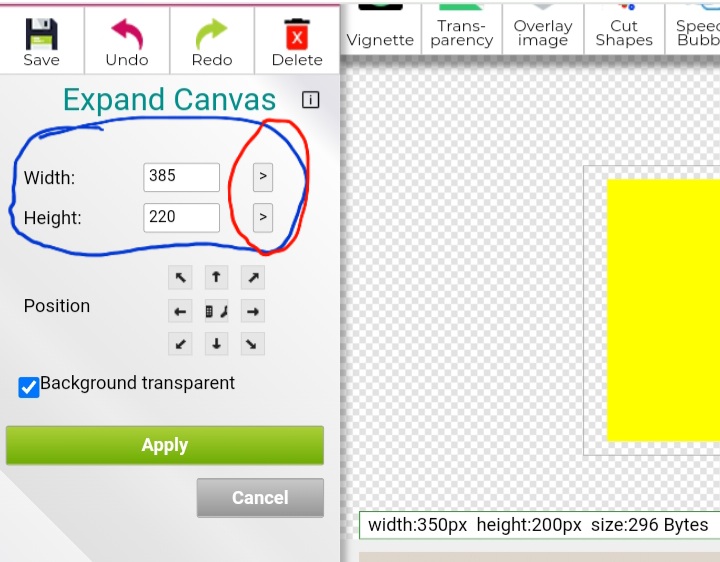
Utilizando la opcion de Height/Alto, width/ancho. (Circulo azul)
Si saben cuanto le quieren agregar a su lienzo escribanlo dentro de donde estan los numeros dentro del circulo azul. (Por ejemplo esta de 300 el ancho y pero quieren 600 o 500 escriban 600 o 500)
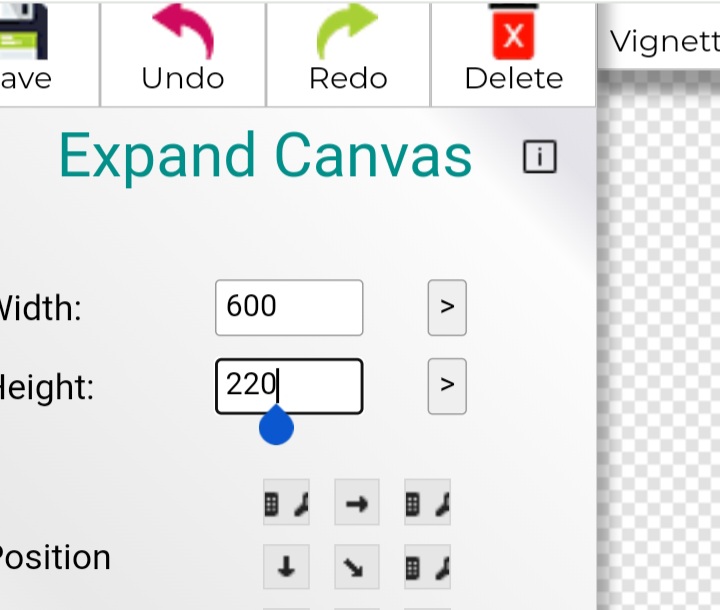
Si ven la imagen puse un circulo rojo en la imagen, dentro hay estas como flechitas > si las presionan los numeros del ancho/alto van aumentar de poquito en poquito. Solo que tienen que hacer 1 a la vez. Primero el ancho y luego el alto. Lo que tiene esto es que solo se mueven de la computadora, del cel no quieren funcionar. Antes si funcionaban del cel pero ya no.
Aqui lo que tiene el alto/ancho es que si aumentas el Alto NO se cambia el Ancho, a diferencia a cuando Redimensionamos que si se cambia automáticamente. Asi que nos toca manualmente cambiar los dos o si prefieren solo aumentar uno pues tambien se puede.
Como regla si por ejemplo el ancho es de 200 y lo van a hacer de 300 eso es 100 mas. Esos 100 mas se los tienen que agregar al Alto.
Si al ancho le agregas 100 al alto le tienes que agregar 100.
Nuestro lienzo original es de 350×200, por defecto al presionar la opcion de “expand canvas” le va a agregar 35 al ancho y 20 al alto. Por eso aparecen que el ancho es de 385 y el alto de 220.
Para nuestro ejemplo yo voy a cambiar el ancho 600 y el Alto a 300


















 gracias Manta!
gracias Manta!