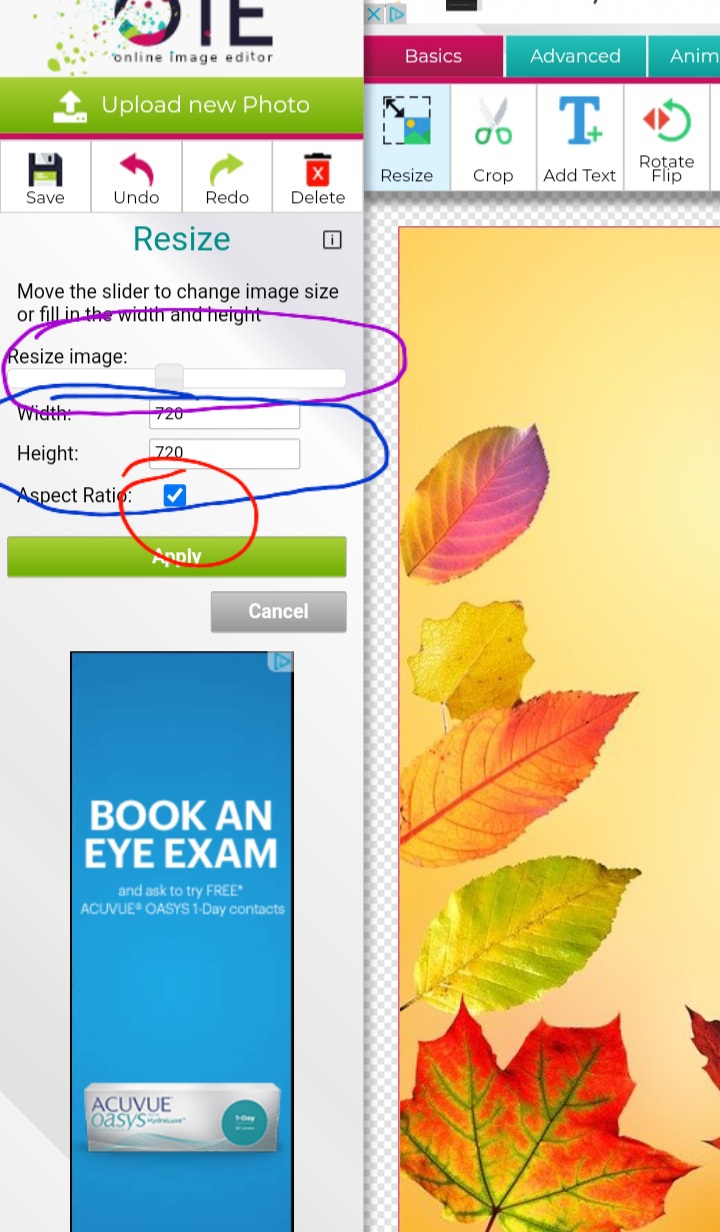
Parte 1 de Cambiando el tamaño de una imagen AQUI
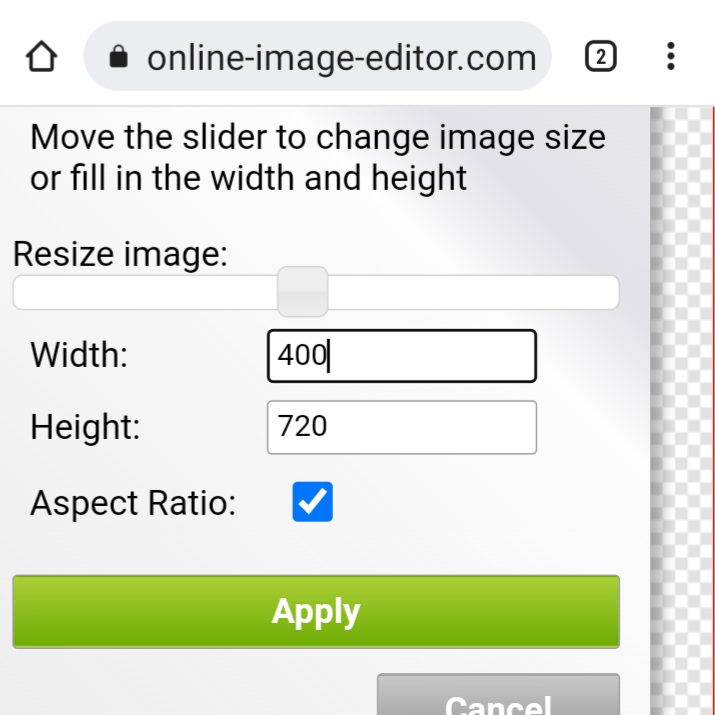
Si saben el nuevo tamaño que quieren que tenga su imagen pues directamente ponganlo en donde dice Alto o Ancho.
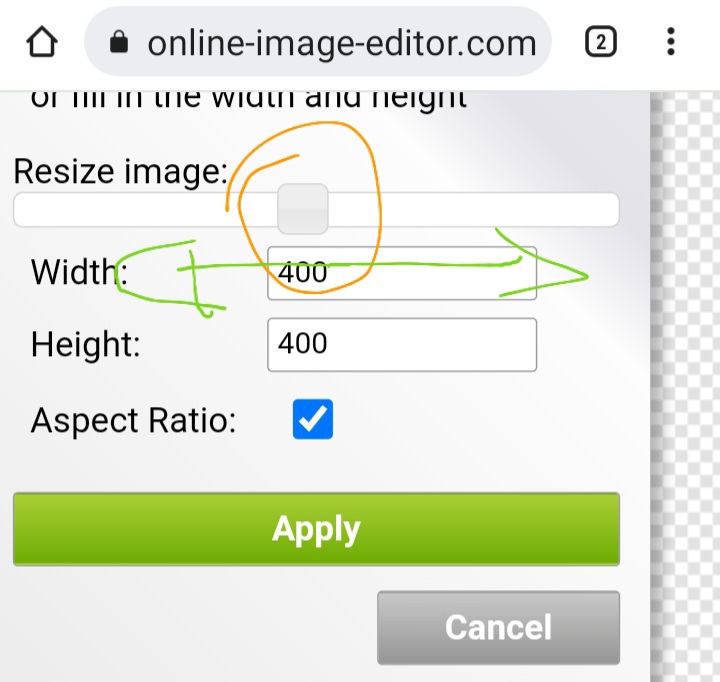
La derecha hace mas grande la imagen.
Ahi van viendo cual tamaño les gusta.
Tip: Del Celular
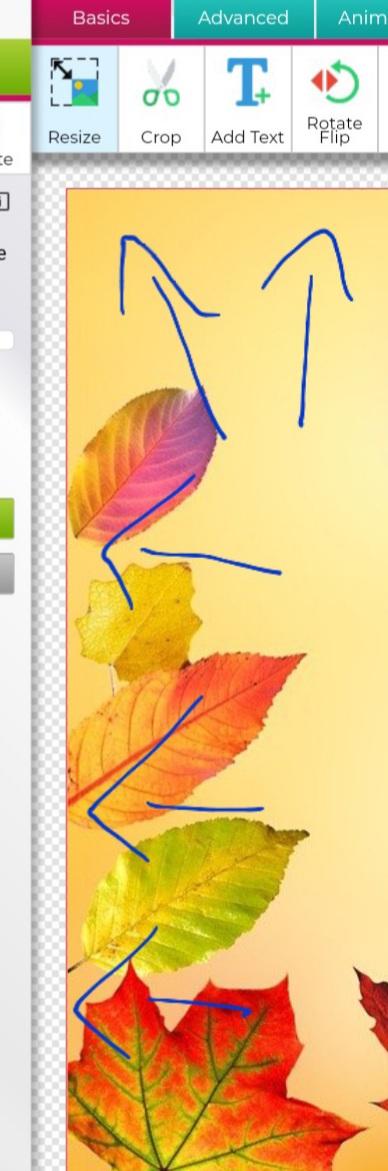
Como ven en la imagen puse felchitas azules para que vean esa linea roja que aparece rodeando la imagen. Si presionan las orillas de la imagen (linea roja) con el dedo pueden mover hacia fuera y adentro logrando que se haga pequeña o grande la imagen.
Hacia afuera= grande
Hacia adentro= pequeña.
No se si en la computadora si le presionan hace lo mismo, no lo e intentado.
En resumen: pueden ponerle el ancho y alto dentro de las casillas correspondientes si es que ya saben que tamaño quieren.
O pueden deslizar la barra para encontrar el tamaño que mejor te guste.
Si que lo es. Por lo menos para las que somos principiantes tiene todo lo necesario.
Gracias Manta, termino de revisar y si se puede tambien reducir de la computadora como tu lo reduces del cell solo se pone el mouse en una esquina y se arrasta para abajo para hacer mas pequena o para arriba para hacer mas grande
No estaba segura por que revise la seccion de ayuda del sitio y no decia si se podia asi o no.
Gracias por la confirmación Manta.
Gracias por el aviso Prima.
Los guardare en mis favoritos.
Gracias a ti Manta por que yo eso no sabia pero me fui a practicar para saber si se podia
Asi es Maestra @Salomé , se me ha hecho muy facil de comprender , y con los Tutoriales me guio mejor.
Gracias por avisarme , estoy muy agradecida con Usted y con @Primavera .
que bueno que te han servido Luna, gracias a primavera, este es un programa muy completo, se me hace tan raro que no contenga los filtros de brillos, solo le faltaria eso !